2020-07-13-----5.5CSS3 3D变换
本文共 1229 字,大约阅读时间需要 4 分钟。
CSS3
3D变换
- 3D transform-style属性,把transform-style属性的值设置为preserve-3d,这就意味着要做3D变换;transform-style:preserve-3d。
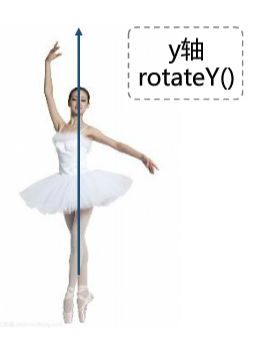
- 旋转 transform属性,主要旋转变换,旋转分为空间上的3个维度,将transform属性的取值分别设为这三种:rotateX()、rotateY()、rotateZ(),这样就可以分别沿着这三个轴来做3D的变换,取值为角度deg。
- 透视 perspective属性,将它的值设置为一个像素值,近大远小的效果,像素值越小表示离舞台越近,透视效果越明显。
transform属性的三个值:
(1)X轴:将transform属性的取值设为rotateX(),这是就是沿着水平方向的x轴变换,就是绕着水平x轴做一个旋转。
 (2)Y轴:将transform属性的取值设为rotateY(),就是绕着垂直y轴做一个旋转。
(2)Y轴:将transform属性的取值设为rotateY(),就是绕着垂直y轴做一个旋转。  (3)Z轴:将transform属性的取值设为rotateZ(),Z轴的方向就是垂直于水平面(也就是x轴和y轴)的方向,就是绕着z轴做一个旋转。
(3)Z轴:将transform属性的取值设为rotateZ(),Z轴的方向就是垂直于水平面(也就是x轴和y轴)的方向,就是绕着z轴做一个旋转。  例子:
例子: 3D 


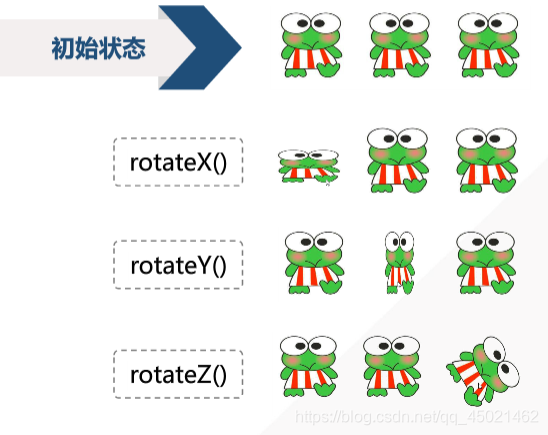
上面的代码的效果就是:当鼠标悬停在第一幅图片上的时候,图绕x轴旋转60度;当鼠标悬停在第二幅图片上的时候,图绕y轴旋转60度;当鼠标悬停在第三幅图片上的时候,图绕z轴旋转60度。
初始状态: 鼠标悬停在第一幅图片上:
鼠标悬停在第一幅图片上:  鼠标悬停在第二幅图片上:
鼠标悬停在第二幅图片上:  鼠标悬停在第三幅图片上:
鼠标悬停在第三幅图片上: 
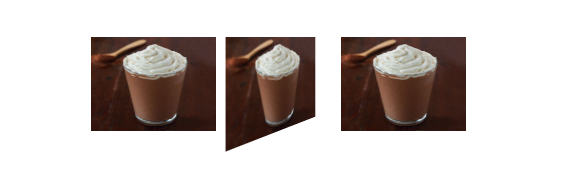
透视效果
无透视的效果
 有透视效果 可以看见近大远小的效果
有透视效果 可以看见近大远小的效果 
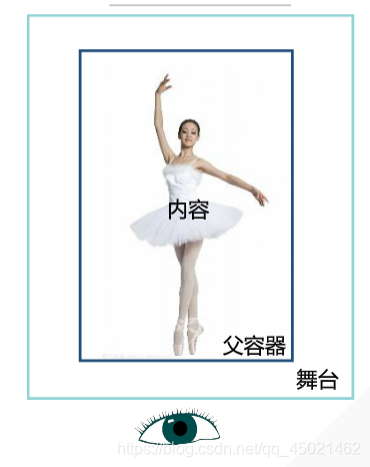
3D变换的嵌套结构
3D变换的时候,我们将变换的元素通常嵌套在其它的几层元素当中,这种嵌套的结构它的组成相对是固定的。
 首先看到的内容就是要做旋转的元素,然后将内容包裹在一个容器当中,这是要做的第一层,称为内容的父容器;之后父容器或者是要要进行变换的内容可能有好几个,它们都相当于在舞台上表演,不管有多少个父容器或者里面嵌套多少个内容,在最外层要有一个表演的舞台,是最外层的容器,称为舞台;这就是嵌套结构。 父容器的设置:设置旋转。内容的变换或是选择主要是通过它的父容器来完成的,所以它的父容器上设置了两个属性: (1)transform-style:preserve-3d;表示要做3D变换 (2)transform:rotateY(60deg);表示在做一个什么样的变换 舞台的设置:设置透视关系。通过当前观众的视角,也就是距离舞台的距离来表示当前是否有透视关系,透视关系有多大。主要设置perspective属性 perspective:100px;相当于现在有一个观众他距离舞台有100px的距离;如果这个值设置的越大,透视关系越不明显,如果值越小,离舞台越近,看到的效果越明显。
首先看到的内容就是要做旋转的元素,然后将内容包裹在一个容器当中,这是要做的第一层,称为内容的父容器;之后父容器或者是要要进行变换的内容可能有好几个,它们都相当于在舞台上表演,不管有多少个父容器或者里面嵌套多少个内容,在最外层要有一个表演的舞台,是最外层的容器,称为舞台;这就是嵌套结构。 父容器的设置:设置旋转。内容的变换或是选择主要是通过它的父容器来完成的,所以它的父容器上设置了两个属性: (1)transform-style:preserve-3d;表示要做3D变换 (2)transform:rotateY(60deg);表示在做一个什么样的变换 舞台的设置:设置透视关系。通过当前观众的视角,也就是距离舞台的距离来表示当前是否有透视关系,透视关系有多大。主要设置perspective属性 perspective:100px;相当于现在有一个观众他距离舞台有100px的距离;如果这个值设置的越大,透视关系越不明显,如果值越小,离舞台越近,看到的效果越明显。 转载地址:http://lpqzi.baihongyu.com/
你可能感兴趣的文章
docker更换国内镜像
查看>>
CentOS 下 tree命令用法详解
查看>>
docker上传镜像至Registry时https报错解决方法
查看>>
安装 docker-compose (实测可用,妈妈再也不用担心被墙了)
查看>>
docker下删除none的images
查看>>
Linux提权获取敏感信息方法
查看>>
Ubuntu 16.04开机A start job is running for Raise network interface(5min 4s)解决方法
查看>>
Ubuntu 16.04开机隐藏菜单缩短时间
查看>>
Ubuntu 更换国内源
查看>>
Ubuntu16.04下Docker pull connection refused 解决办法
查看>>
通过 三大机制 揭秘 IPFS 工作原理
查看>>
Ubuntu 16.04卸载PostgresQL
查看>>
华为路由器交换机配置命令
查看>>
docker下运行kalilinux并配置ssh访问
查看>>
使用 Docker 容器应该避免的 10 个事情
查看>>
postgres基本操作(个人总结版)
查看>>
求数组中最长递增子序列
查看>>
用C++设计一个不能被继承的类
查看>>
linux core文件机制
查看>>
私有继承中的派生类对象与基类对象间的转换
查看>>